Para pengunjung blog saya sekalian, selamat datang di blog saya yang sederhana ini 🙂 Pada page ini saya akan membuat tutorial tentang membuat web sesuai dengan judul, pertama – tama yang harus anda ketahui, saya membuat web dengan menggunakan software dreamweaver. Dreamweaver yang saya gunakan adalah dreamweaver bawaan dari adobe, tapi bagi anda yang menggunakan dreamweaver dari macromedia juga dapat mengikuti tutorial ini, karena tidak jauh berbeda 🙂 , Baiklah langsung saja kita mulai:
- Instal dreamweaver (Adobe atau macromedia)
- Jika anda sudah menginstal dreamweaver, bukalah program tersebut dan pilih menu HTML seperti pada gambar di bawah ini.
Anda lihat menu create new di atas. klik HTML!
- selanjutnya setelah anda klik html maka layar putih kosong akan tampil pada layar anda, layar tersebut berguna untuk web yang akan anda buat nantinya.
Gambar di atas adalah gambar form untuk anda membuat web.
- Selanjutnya anda harus menamai web yang anda buat, bagaimana caranya??
Lihat gambar di atas, blok tulisan untitled, dan ganti jadi nama web yang anda inginkan 🙂
- Selanjutnya jika anda ingin mengatur konfigurasi huruf, background image, dll yang harus anda lakukan adalah masuk ke menu page properties, menu ini ada di bagian bawah.
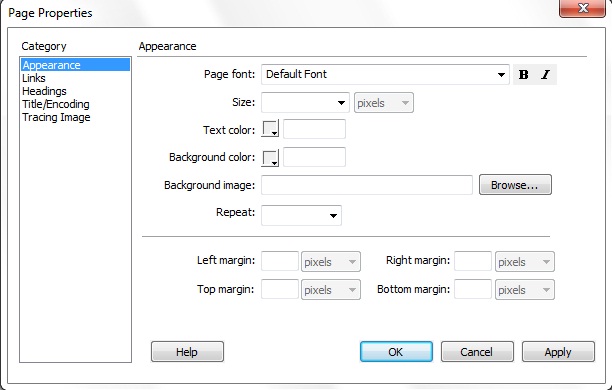
Gambar di atas adalah gambar tombol menuju menu page properties, dan seperti inilah tampilan page properties.
Bersambung ke page 2






thanks sangat membantu 🙂
Lumayan membantu
kerren brow.. bisa di coba tuh.
kunjungi blog saya juga ya
http://ilmufaat.blogspot.com
kurang panjang
Terimakasih
lanjutkan
Iya bro,,kunjungi website saya juga ya,,!
Kunjungi alamat saya